What I Learned Today
오늘 오전에는 라이트. 다크 모드에 대해서 실습했다. 그리고 과제 리뷰를 했다.
라이트/다크 모드는 미디어쿼리를 사용해서 설정할 수 있다.
@media (prefers-color-scheme: <light/dark> {
CSS 스타일링
}하지만 이 방법으로 만들면 코드가 상당히 복잡해진다. 그래서 새롭게 등장한 함수가 있다.
/*
미리 선언해두기
이때 텍스트는 자동으로 검은색/흰색으로 바뀐다.
*/
:root {
color-scheme: light dark
}
/* 사용 방법 */
CSS 속성: light-dark(라이트 모드에서 보여질 색,다크모드에서 보여질 색)
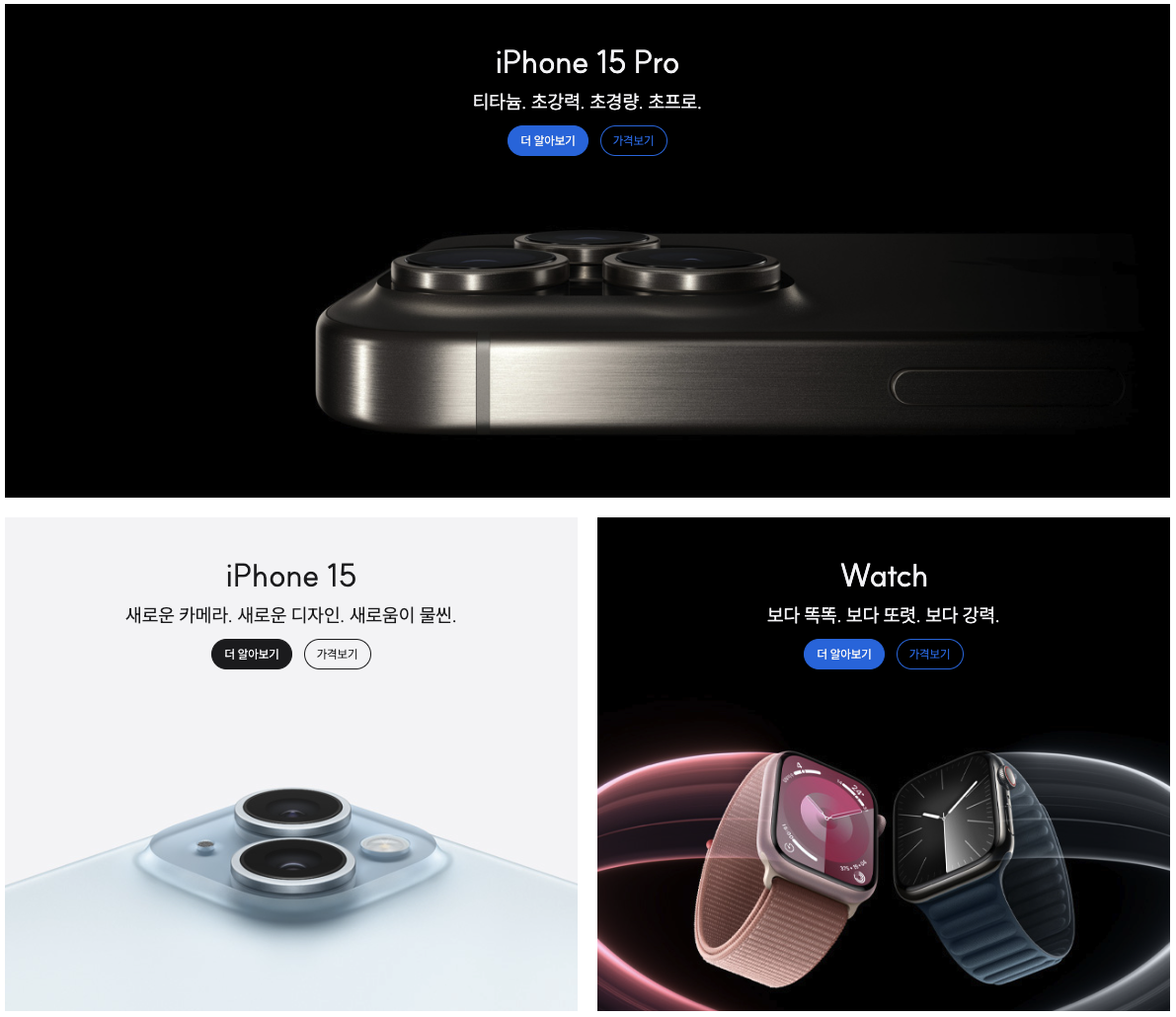
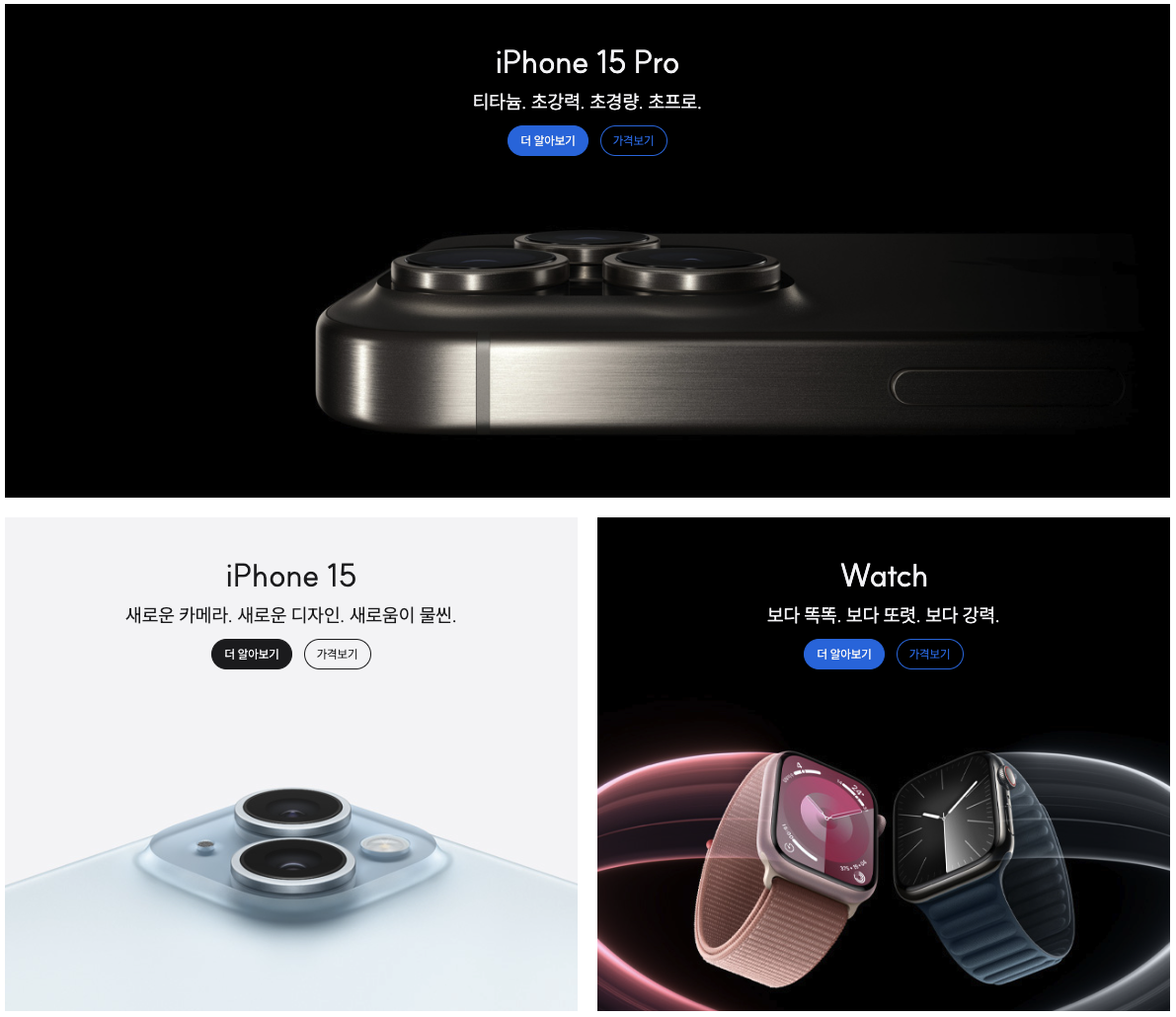
주말 과제가 apple 사이트 ui 만들기였다.

화면을 늘리면 아래처럼 배치가 바뀐다.

오후에는 장바구니 ui 만들기 실습을 했다.

The Problem I Faced
What I Tried to Do
How I Solved It
So
Aha Moments
미디어쿼리를 이용한 라이트/다크 모드에서도 레이아웃 변경이 가능하지만 사용자 경험을 유지하기 위해 색상만 바꾼다고 한다.
svg 모드에서도 미디어 쿼리를 통해 라이트/다크 모드를 사용할 수 있지만 새로고침을 해야 반영이 된다.
이유는 html 파일을 불러올때 당시의 화면 모드를 따라 불러오기 때문에 그렇다.
점심에 너무 배고파서 밥을 많이 먹는데 너무 졸리다... 적게 먹어야겠다.
What I Learned Today
오늘 오전에는 라이트. 다크 모드에 대해서 실습했다. 그리고 과제 리뷰를 했다.
라이트/다크 모드는 미디어쿼리를 사용해서 설정할 수 있다.
@media (prefers-color-scheme: <light/dark> {
CSS 스타일링
}하지만 이 방법으로 만들면 코드가 상당히 복잡해진다. 그래서 새롭게 등장한 함수가 있다.
/*
미리 선언해두기
이때 텍스트는 자동으로 검은색/흰색으로 바뀐다.
*/
:root {
color-scheme: light dark
}
/* 사용 방법 */
CSS 속성: light-dark(라이트 모드에서 보여질 색,다크모드에서 보여질 색)
주말 과제가 apple 사이트 ui 만들기였다.

화면을 늘리면 아래처럼 배치가 바뀐다.

오후에는 장바구니 ui 만들기 실습을 했다.

The Problem I Faced
What I Tried to Do
How I Solved It
So
Aha Moments
미디어쿼리를 이용한 라이트/다크 모드에서도 레이아웃 변경이 가능하지만 사용자 경험을 유지하기 위해 색상만 바꾼다고 한다.
svg 모드에서도 미디어 쿼리를 통해 라이트/다크 모드를 사용할 수 있지만 새로고침을 해야 반영이 된다.
이유는 html 파일을 불러올때 당시의 화면 모드를 따라 불러오기 때문에 그렇다.
점심에 너무 배고파서 밥을 많이 먹는데 너무 졸리다... 적게 먹어야겠다.
