What I Learned Today
오전에는 간단히meta 태그가 무엇인지 배웠고 미디어 쿼리에 대해서 배웠다.
- meta 태그는 다양한 메타관련 요소로 나타낼 수 없는 메타데이터를 나타낼 수 있다.
- 빈 요소이므로 가능한 콘텐츠는 없다.
- 빈 요소이므로 여는 태그는 존재해야 하고 닫는 태그는 존재해서는 안된다.
- 미디어 쿼리는 웹 페이지의 스타일을 다양한 디바이스 크기나 화면 해상도에 따라 동적으로 변경할 수 있도록 도와준다.
- 이를 통해 반응형 웹 디자인을 구현할 수 있다.
- 미디어쿼리의 조건
- 화면 너비와 높이 : width와 height
- 화면 해상도 : resolution
- 화면 방향 : orientation
- 디스플레이 유형 : screen, print 등
- 모바일 퍼스트 접근법
- 기본 스타일은 모바일에 맞게 먼저 작성하고 화면 크기가 커질수록 추가 스타일을 적용한다.
@media (조건) {
/* 조건이 충족될 때 적용할 스타일 */
}
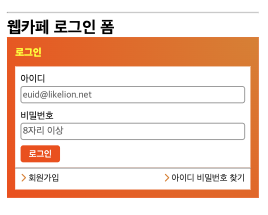
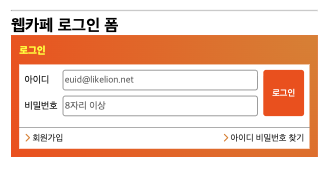
오후에는 폼 디자인과 반응형 디자인을 실습을 통해 배웠다.
@media (width >= 480px) {
~~~
}각 css 요소에 이 코드를 추가하여 반응형으로 디자인을 했다.


The Problem I Faced
What I Tried to Do
How I Solved It
So
Aha Moments
오늘 새로 알게된점은 ! width에 calc 속성값을 사용하면 크기를 맞추기가 조금 편해진다 !
다만 연산자를 사용할때 값과 연산기호를 무조건 띄어쓰기를 해야한다.
width: calc(100%-?px) /* X */
width: calc(100% - ?px) /* O */아 반응형 디자인 잘하고싶다.
반응형
